![[iOS 7] Xcode 5 で始める Auto Layout 入門 #3 – 制約編](https://devio2023-media.developers.io/wp-content/uploads/2013/09/ios7_logo_xcode5.png)
[iOS 7] Xcode 5 で始める Auto Layout 入門 #3 – 制約編
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
様々な制約
今回は、Auto Layout で利用する様々な種類の制約について、Interface Builder の Canvas 上で確認していきたいと思います。
制約ボタンその1
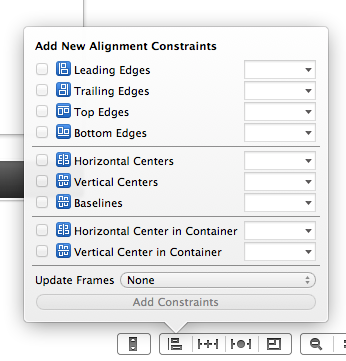
まずは、Canvas 右下にあるボタン群の中の一番左側のボタンから見て行きましょう。このボタンをクリックすると、下図の様なメニューが表示されます。
これらは、コンポーネントのアライメントに関する制約を追加・編集するための機能です。上から順番に機能を確認していきましょう。
アライメント(端揃え)
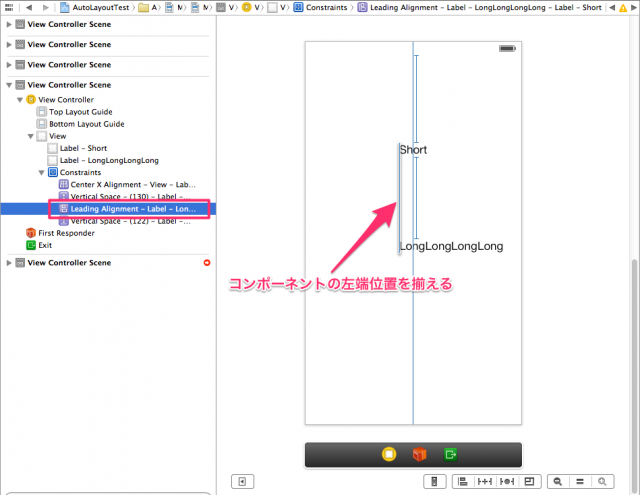
Leading Edges
複数のコンポーネントの Leading 側(日本語環境では左)端の水平位置を揃える制約を追加します。追加される制約はコンポーネント同士の間の Leading Alignment です。
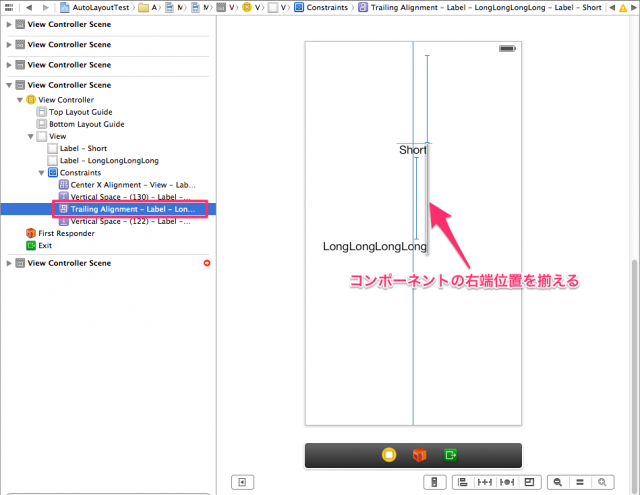
Trailing Edges
複数のコンポーネントの Trailing 側(日本語環境では右)端の水平位置を揃える制約を追加します。追加される制約はコンポーネント同士の間の Trailing Alignment です。
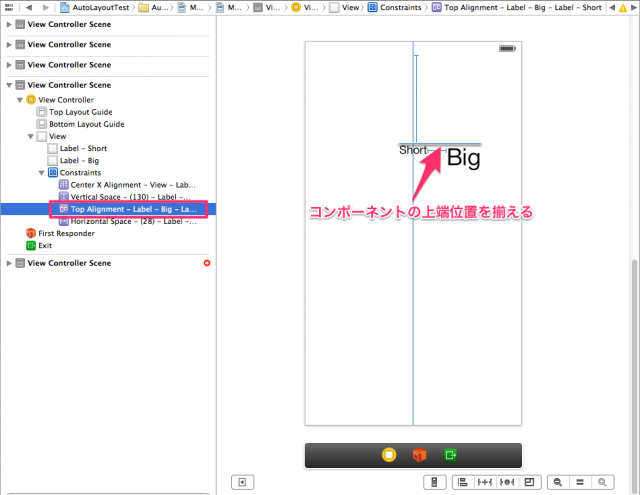
Top Edges
複数のコンポーネントの上端の垂直位置を揃える制約を追加します。追加される制約はコンポーネント同士の間の Top Alignment です。
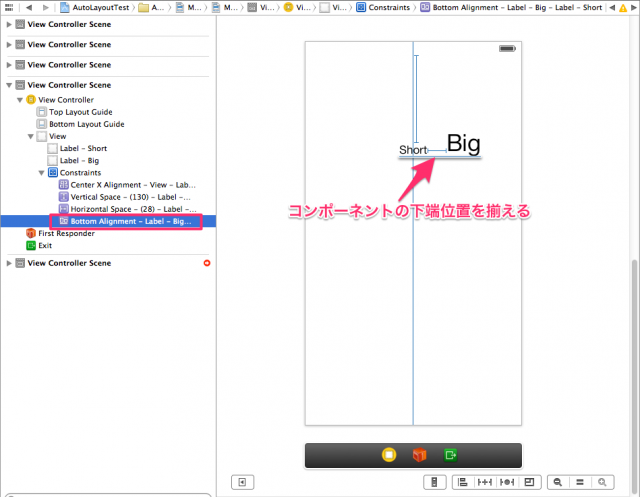
Bottom Edges
複数のコンポーネントの下端の垂直位置を揃える制約を追加します。追加される制約はコンポーネント同士の間の Bottom Alignment です。
アライメント(基準位置揃え)
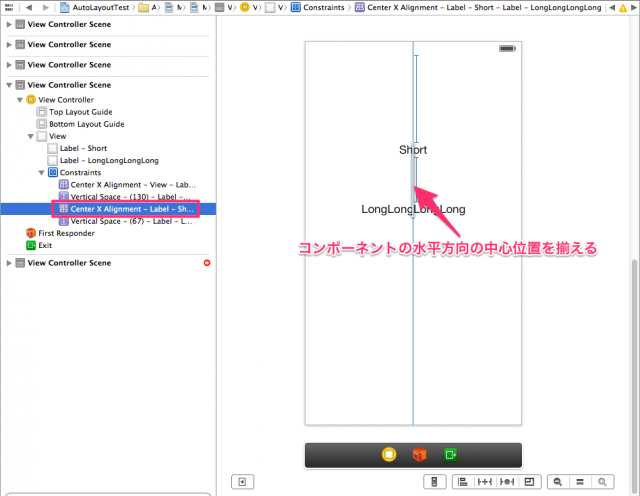
Horizontal Centers
複数のコンポーネントの水平方向の中心位置を揃える制約を追加します。追加される制約はコンポーネント同士の間の Center X Alignment です。
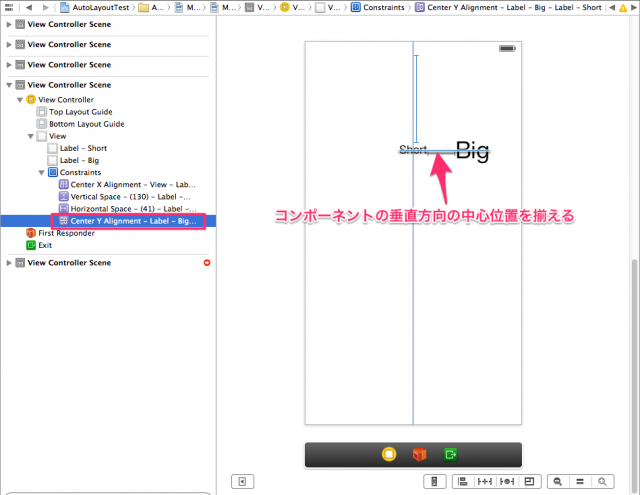
Vertical Centers
複数のコンポーネントの垂直方向の中心位置を揃える制約を追加します。追加される制約はコンポーネント同士の間の Center Y Alignment です。
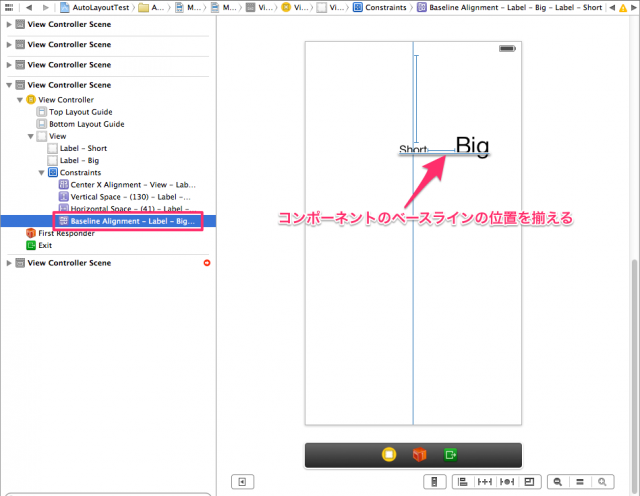
Baselines
複数のコンポーネントのベースライン位置を揃える制約を追加します。追加される制約はコンポーネント同士の間の Baseline Alignment です。
アライメント(親ビュー内でセンタリング)
Horizontal Center in Container
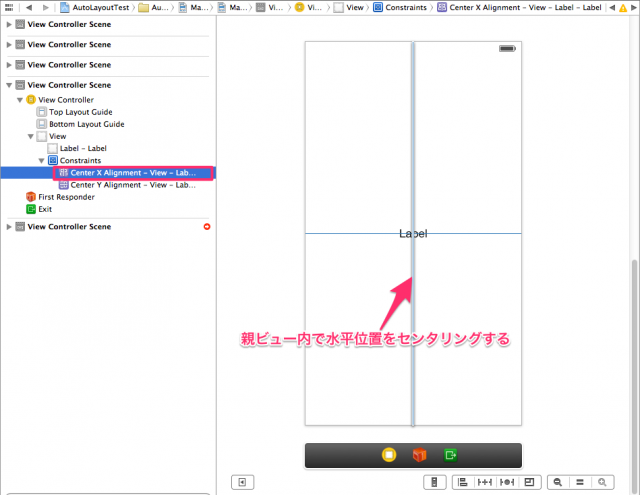
コンポーネントとその親コンテナの水平方向の中心位置を揃える制約を追加します。追加される制約はコンポーネントと親ビューの間の Center X Alignment です。
Vertical Center in Container
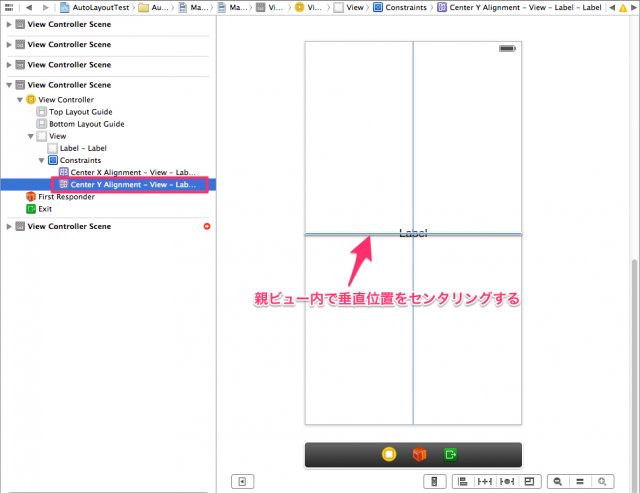
コンポーネントとその親コンテナの垂直方向の中心位置を揃える制約を追加します。追加される制約はコンポーネントと親ビューの間の Center Y Alignment です。
制約ボタンその2
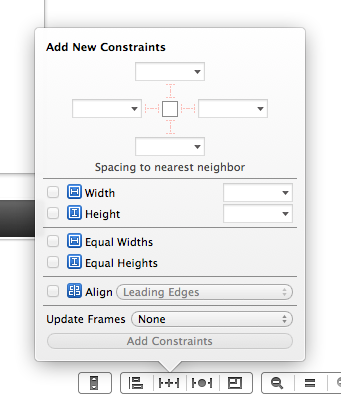
次に、左から2番目のボタンを見てみます。このボタンをクリックすると、下記のようなメニューが表示されます。
これらは、コンポーネントの相対的な位置やサイズを固定する制約を追加・編集するための UI です。
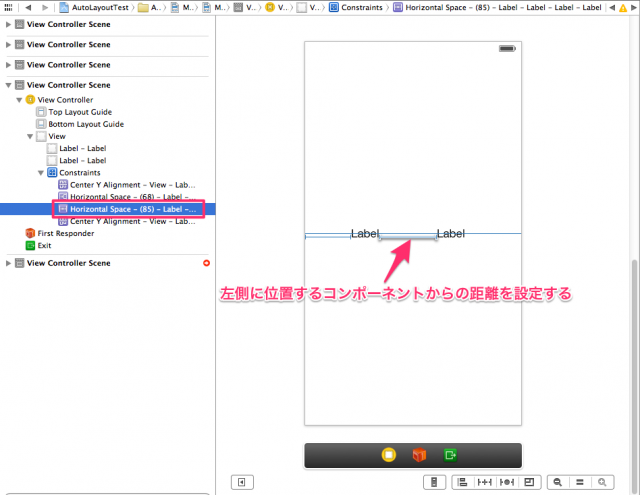
Spacing to nearest neighbor
2つのコンポーネントの間の水平・垂直方向の距離に関する制約を追加します。追加される制約はHorizontal Space もしくは Vertical Space です。
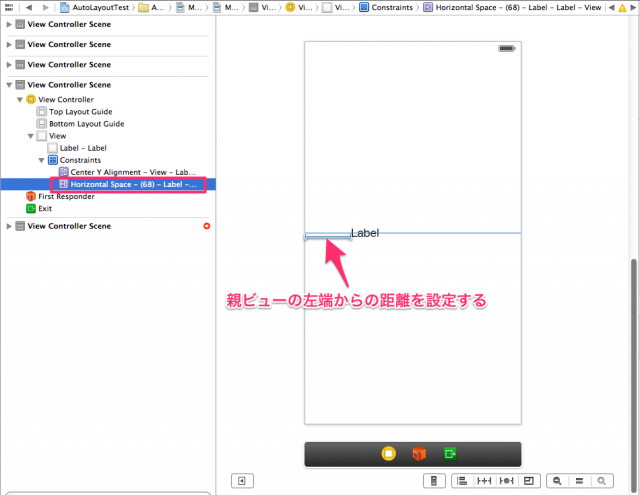
Leading (今回は左)側の距離に関する制約を設定する例を考えてみます。左側に同一ビュー階層のコンポーネントがない場合、親ビューの左端からの距離を設定する制約が追加されます。
一方、左側に同一ビュー階層のコンポーネントがある場合、最も近いコンポーネントの左端からの距離を設定する制約が追加されます。
サイズ
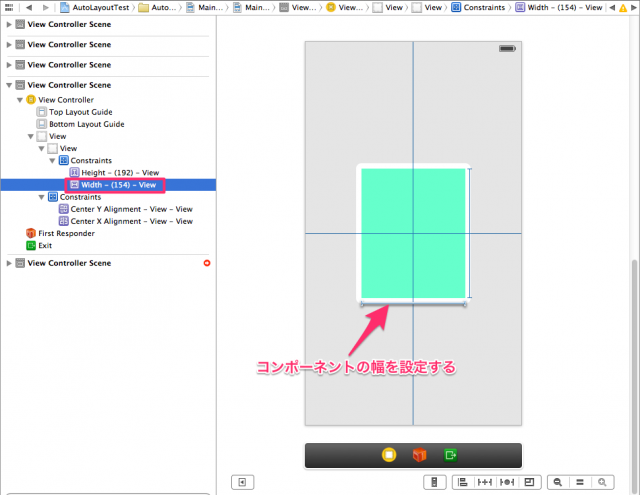
Width
コンポーネントの幅に関する制約を追加します。追加される制約は Width です。制約は対象コンポーネントに追加されます。
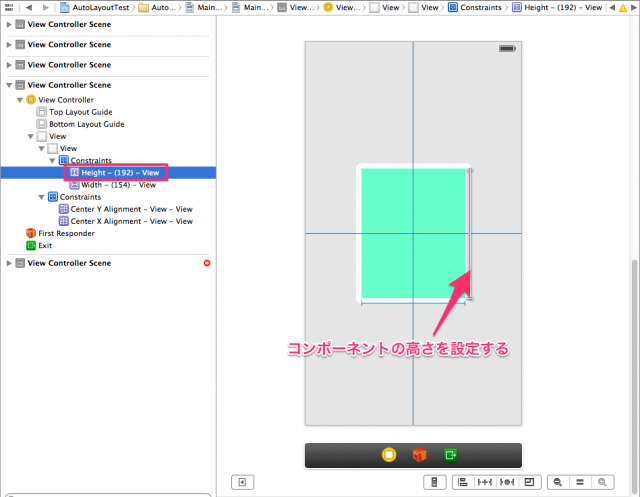
Height
コンポーネントの高さに関する制約を追加します。追加される制約は Height です。制約は対象コンポーネントに追加されます。
サイズの連動
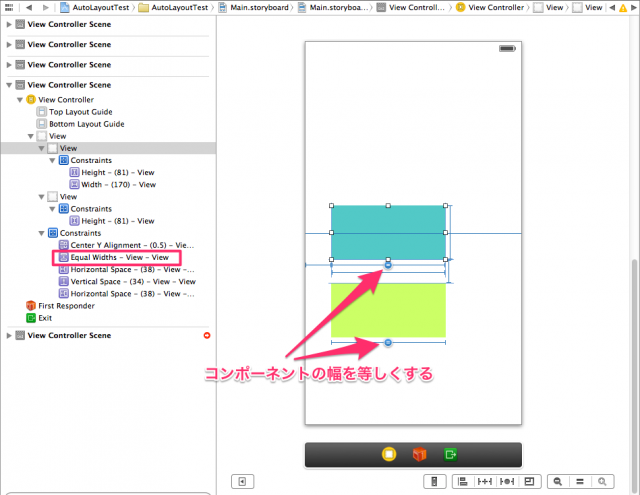
Equal Widths
複数のコンポーネントの幅を等しくする制約を追加します。追加される制約は Equal Widths です。
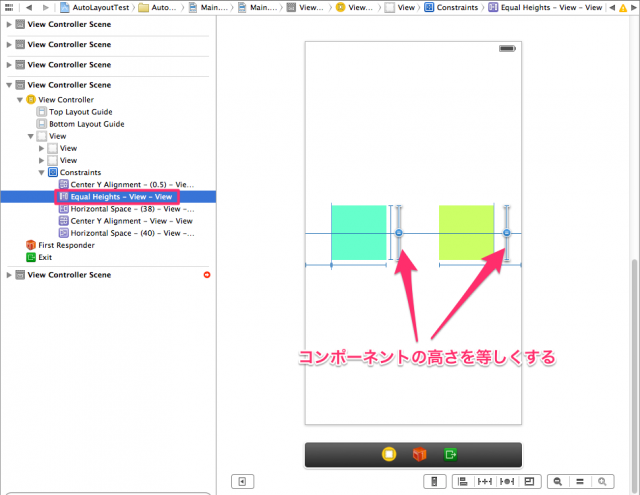
Equal Heights
複数のコンポーネントの高さを等しくする制約を追加します。追加される制約は Equal Heights です。
制約の種類
こうして一つ一つ制約を見て行くと数が多くて覚えるのが大変だと感じるかと思います。しかし、メニューの項目ではなく、実際に適用されている制約に注目してみると、以下の4種類に分類できます。
アライメントに関する制約(7種類)
- Leading(Left or Right) Alignment
- Trailing(Right or Left) Alignment
- Center X Alignment
- Top Alignment
- Bottom Alignment
- Center Y Alignment
- Baseline Alignment
相対位置に関する制約(2種類)
- Horizontal Space
- Vertical Space
サイズに関する制約(2種類)
- Width
- Height
サイズの連動に関する制約(2種類)
- Equal Widths
- Equal Heights
これらの制約の分類と、制約の適用対象のバリエーションの組み合わせを抑えると制約の種類を把握しやすいかと思います。制約の適用対象のバリエーションは以下の3種類です。
- 親ビューとその子コンポーネント
- 兄弟コンポーネント同士
- 対象コンポーネントのみ
User Constraint
余談ですが、Xcode 4 までは Interface Builder 上で設定される制約のうち、編集可能な状態にある制約は User Constraint と呼ばれていました。Xcode 5 からはこの概念はなくなっており、全ての制約が基本的に編集可能となっています。
まとめ
制約は少し種類が多いですが、整理すれば意外と似ているものが多いことに気付くかと思います。とはいえ、これも実際に Auto Layout を使いながら覚えていくのが一番確実でしょう。
次回は、実際に Interface Builder の Canvas 上で制約を編集してみたいと思います。